
Web Dev libraries – week 21
I’m consuming enormous amount of news each day. These is list of my findings from just only these week.
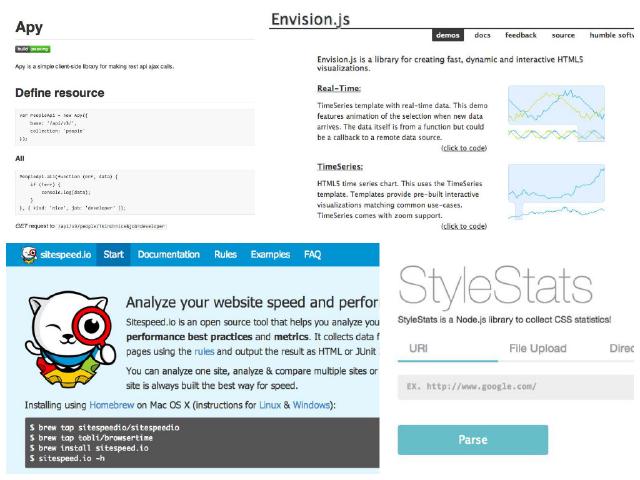
Envision.js is a library for creating fast, dynamic and interactive HTML5 visualisations.
Apy is a simple client-side library for making rest api ajax calls.
Sitespeed.io is an open source tool that helps you analyse your website speed and performance based on performance best practices and metrics. It collects data from multiple pages on your website, analyze the pages using the rules and output the result as HTML or JUnit XML.